【進行中】日本再興の設計図:AI-Nation-Concept
「いい物」を愛でる生活を守るためには、国家レベルでの知能主権の奪還が不可欠である。
1,100兆円の死蔵資産を21世紀の石油である「演算能力」へ変換し、共同体を再生する10章にわたる構想。
このブログは使ってみて良い物を紹介しているため、家にある物を撮りまくって載せています。
デスクトップのパソコンで作業していると、光回線+有線LANの構成だとストレスなく作業できます。
ところが外出先でスマホやタブレットで見ると、遅い・・・そう、外ではLTE接続なので遅いのです。
写真はどのようにブログへ掲載しているかというと、
①iPhoneで撮影
iPhoneで撮影すると、解像度が4032ピクセル×2268ピクセルと強大なファイルができあがります。

iPhoneで撮影したデスクトップのパソコンの写真はファイルサイズにして2.5MBになります。
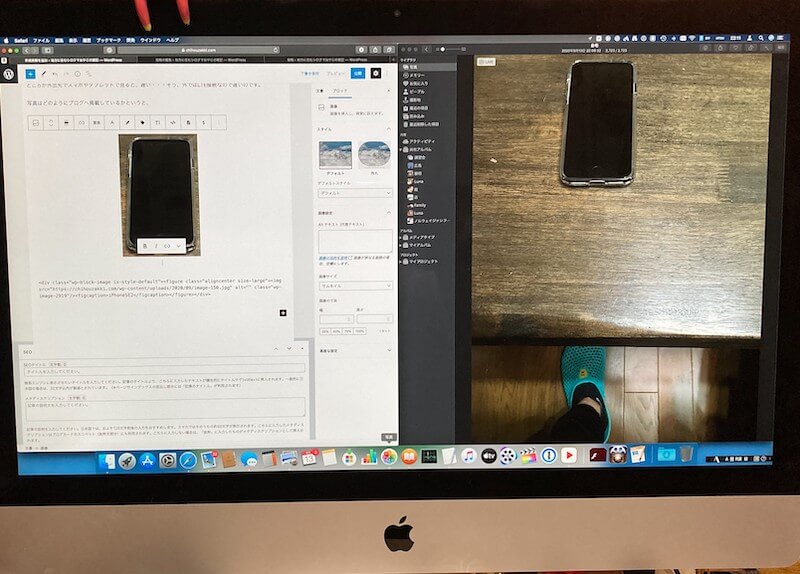
②デスクトップのパソコンで切り取りします。
iPhoneで撮影した写真をデスクトップのパソコンで切り取りをし、800ピクセル×800ピクセルの範囲でリサイズします。
下の写真は800ピクセル×574ピクセルに切り取った物を掲載しています。

この切り取った写真をwordpressに貼り付けます。
実はこの時、PNGファイルとしてwordpress側に保存されます。ファイルサイズは810KBでした。
アップロードする前にJPEGにすればいいじゃないかと思うかも知れませんが、大量の写真をPNGからJPGに変換するのは面倒なのです。
そこで、wordpressのプラグインにCompress JPEG & PNG imagesがあったのでこれを使っています。
写真をwordpressに貼り付けるとPNGファイルになるので、このプラグインが自動的にJPGファイルに変換してくれます。(無料は月間500枚まで変換できます。)PNGファイルの方がファイルサイズが小さい場合は、JPEGファイルは作られません。

これがJPEGファイルになると86KBになっていました。これも1記事に数個なら問題ないでしょうが、何十個もあればブログの描画時間に影響を与えます。
しかたないので、800ピクセル×800ピクセルから400ピクセル×400ピクセルの範囲でリサイズします。

21KBまで圧縮できました。
下の写真は400ピクセル×287ピクセルにリサイズした物を掲載しています。

このやり方は、写真の劣化を気にしない人向けです。
美しい写真を掲載するなら、初めからPNGでいくか、JPEGでいくか、JPEG 2000でいくか、WebPでいくか、JPG XRでいくかを考え、解像度をどうするかを考えて、劣化を抑えて高速に表示する方法を考えないといけません。
このブログは自分の使って良かった物を紹介するため、パソコン、スマホ、タブレットで見れないといけないし、Mac、Windows、Linux、iOS、iPadOS、Androidなどで正しく表示され、高速に描画されないといけません。
これを満たす為に画像をPNGとJPEGで扱うことにしました。
iPhoneの解像度は巨大なので切り取っても劣化は少ないのでその点は救われています。
掲載画像は解像度を400ピクセル×400ピクセルにしたことで、ブログの描画が随分と快適になったと思います。




コメント